QLineEdit là Widget dùng để cung cấp ô nhập dữ liệu, ví dụ như nhập tên sản phẩm, nhập giá sản phẩm, nhập user name, nhập password….
Trong bài này chúng ta sẽ học:
- Cách khai báo và sử dụng QLineEdit trong Qt Designer và trong code python,
- Tìm hiểu một số thuộc tính thường sử dụng của QLineEdit,
- Cách tạo ô nhập mật khẩu bằng QLineEdit,
- Cách tạo chức năng auto-complete cho QLineEdit
Để tạo QLineEdit ta làm các bước sau:
Bước 1:
Ta import QLineEdit trong module PyQt6.QtWidgets
from PyQt6.QtWidgets import QLineEditBước 2:
Tạo đối tượng QLineEdit, có thể không có đối số nào, hoặc có parent widget hoặc có chuỗi mặc định.
nameLineEdit = QLineEdit('Tran Duy Thanh', self)QLineEdit cung cấp nhiều thuộc tính, trong đó có một số thuộc tính thường sử dụng như dưới đây:
| Thuộc tính | Kiểu dữ liệu | Mô tả |
|---|---|---|
| text | string | Thuộc tính lưu trữ nội dung nhập liệu của QLineEdit |
| readOnly | Boolean | Nếu thiết lập True thì QLineEdit chỉ đọc không thể sửa dữ liệu |
| placeholderText | string | Thuộc tính hiển thị chuỗi gợi ý nếu như nội dung của QLineEdit đang rỗng |
| echoMode | QLineEdit.EchoMode | Thuộc tính thay đổi cách thức hiển thị chuỗi, ví dụ như hiển thị dạng nhập mật khẩu với ký hiệu * |
| maxLength | integer | Thuộc tính thiết lập số ký tự tối đa có thể nhập cho QLineEdit |
| clearButtonEnabled | Boolean | Nếu True thì sẽ thêm button clear cho QLineEdit |
Ta tiến hành tạo một dự án tên “LearnQLineEdit” trong Pycharm và thiết kế giao diện như dưới đây bằng Qt Designer:

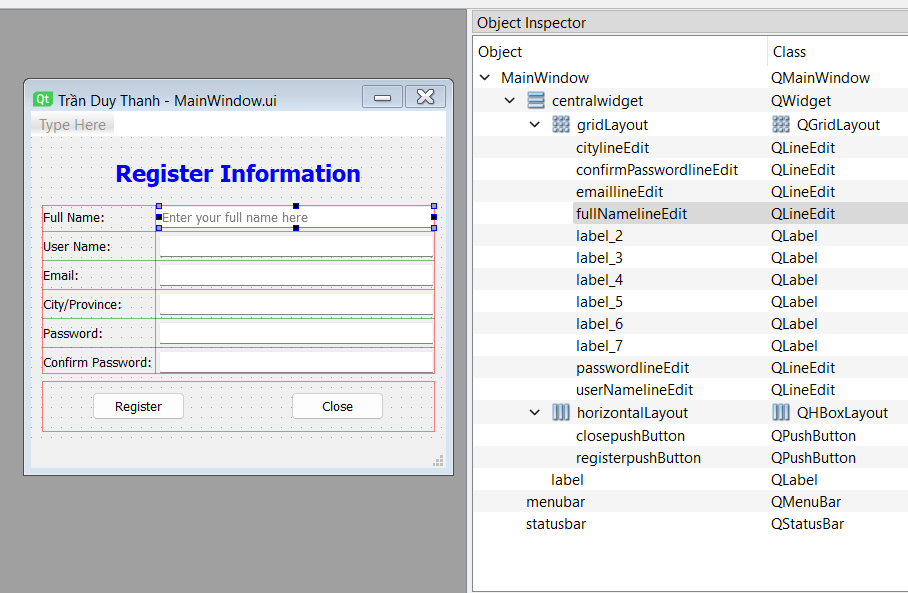
Ta tiến hành lựa chọn layout management và đặt tên và gán nhãn cho các Widget như hình dưới đây (Tui không chụp hình lại các bước kéo thả Widget nữa vì các bài trước các bạn đã làm rồi, bài này tương tự):

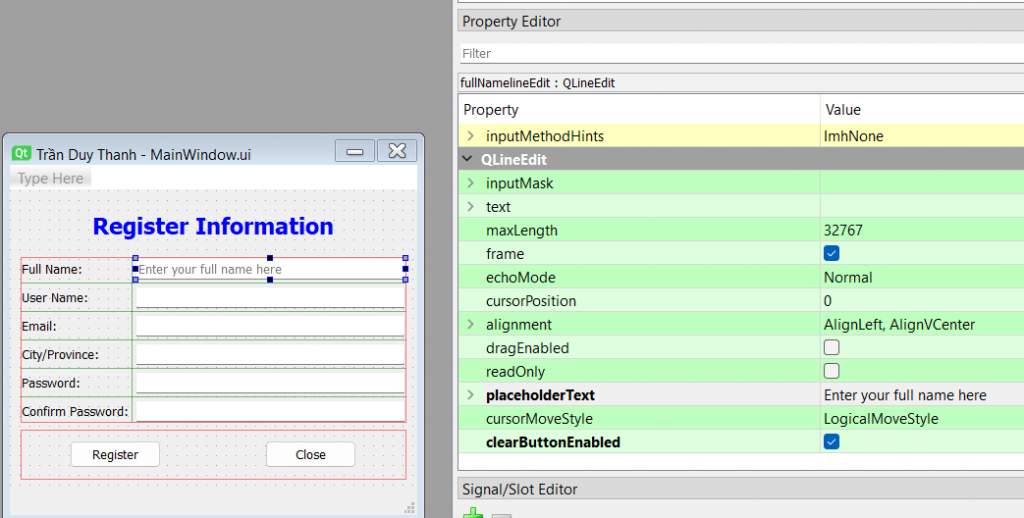
Ô Full name ta bổ sung Hint và clearButton:

Ta nhấn chuột chọn QLineEdit cho Full Name trước, sau đó nhập dữ liệu cho thuộc tính “placeholderText” là “Enter your full name here” khi chạy giao diện lên nếu dữ liệu ô QLineEdit này chưa được nhập thì hint này sẽ được hiển thị để hướng dẫn hay gợi ý người sử dụng cách nhập liệu. Tiếp tục checked vào thuộc tính “clearButtonEnabled” chương trình sẽ thêm nút clear Button để giúp người sử dụng dễ dàng và nhanh chóng xóa dữ liệu trong ô nhập để nhập dữ liệu mới nhanh hơn.
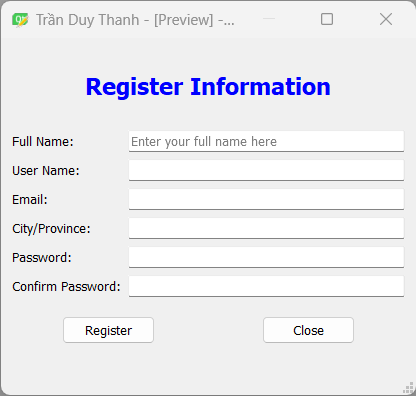
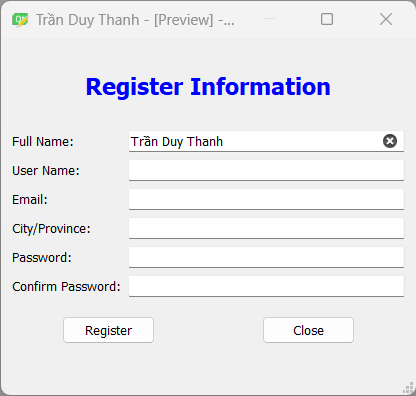
Ta tiến hành chạy thử giao diện trong Qt Designer bằng cách nhấn tổ hợp phím “Ctrl + r“, chương trình sẽ chạy giao diện lên như hình:

Ta quan sát thấy ô nhập Full Name có placetextHolder hiển thị (gọi là hint) khi ô dữ liệu trống. Bây giờ ta nhập liệu cho Full Name và quan sát:

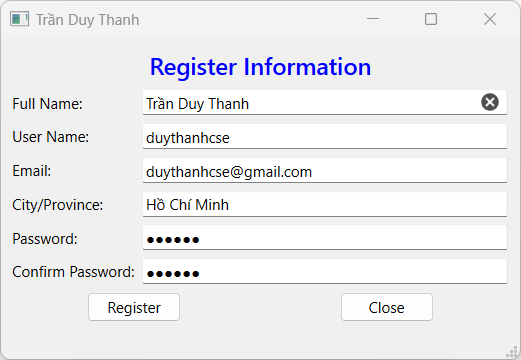
Ta thấy khi nhập liệu thì dòng chữ dạng hint bị biến mất, đồng thời xuất hiện button clear ở góc phải của QLineEdit, ta có thể nhấn vào button này để xóa dữ liệu cũ để nhập dữ liệu mới được nhanh hơn.
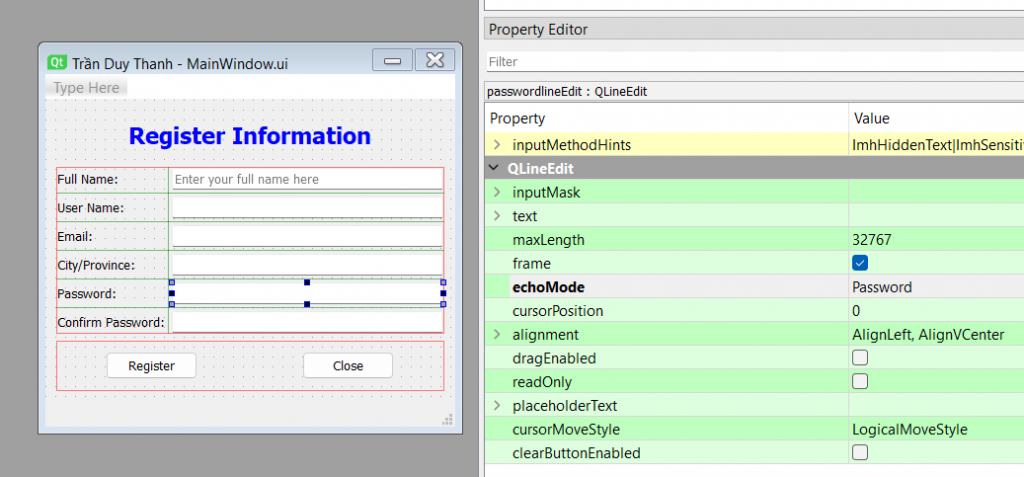
Tiếp theo cấu hình ký tự Password (*) cho các ô Password và Confirm password bằng cách chọn echoMode thành Password:

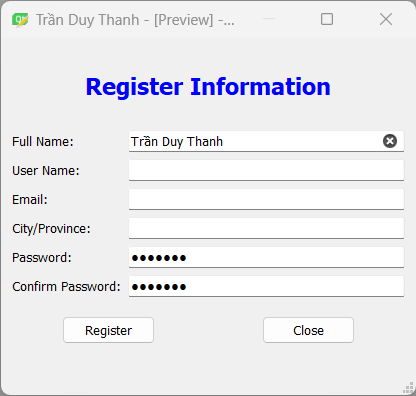
Nhấn tổ hợp phím “ctrl+r” để tiếp tục thử nghiệm nhập liệu password:

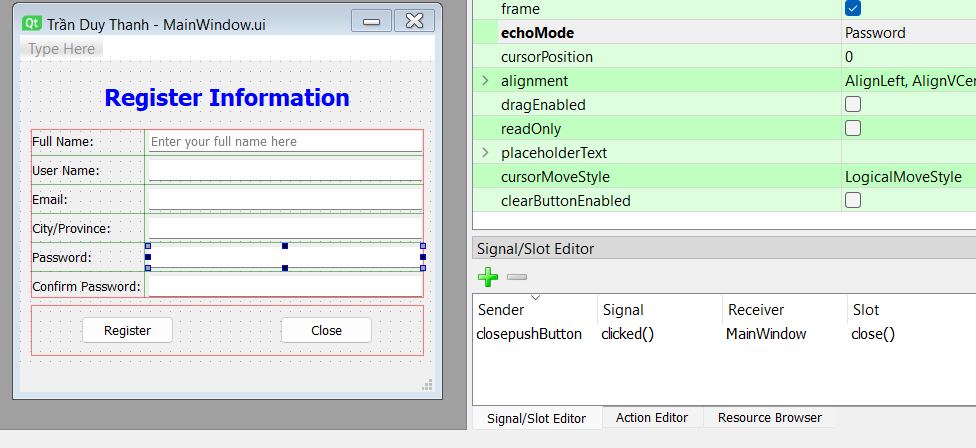
Cuối cùng ta gán signal và slot cho Close button:

Trong thẻ “Signal/Slot” ta chọn:
Sender: Chọn closepushButton
Signal: Chọn clicked()
Receiver: Chọn MainWindow
Slot: Chọn close()
Chạy phần mềm thử nghiệm ta nhấn nút “Close” chương trình sẽ tắt cửa sổ làm việc này.
Bây giờ ta lưu file giao diện này lại với tên “MainWindow.ui”

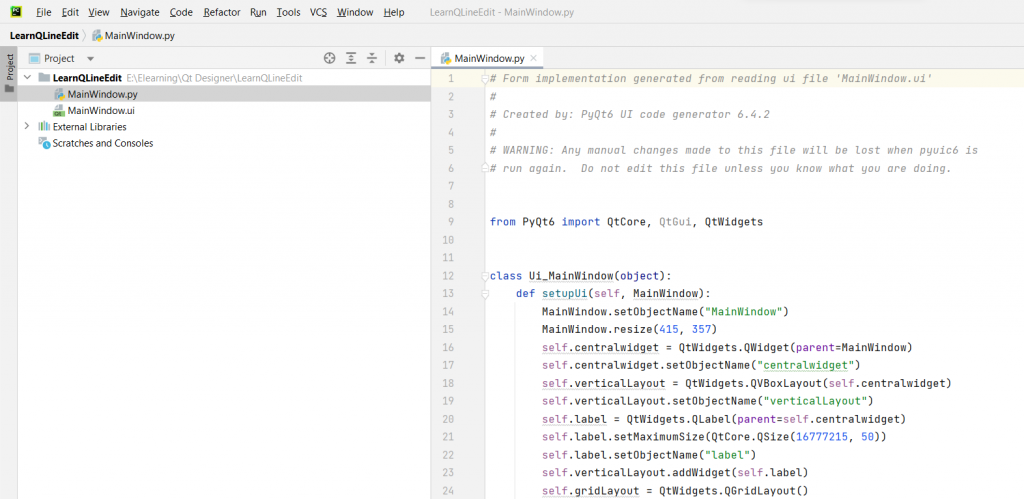
Tiến hành tạo Python code bằng chức năng Generate code như các bài trước đã hướng dẫn, lúc này “MainWindow.py” tạo ra là mã lệnh giao diện của “MainWindow.ui”:

Dưới đây là mã lệnh đầy đủ của “MainWindow.py“:
# Form implementation generated from reading ui file 'MainWindow.ui'
#
# Created by: PyQt6 UI code generator 6.4.2
#
# WARNING: Any manual changes made to this file will be lost when pyuic6 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt6 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(415, 357)
self.centralwidget = QtWidgets.QWidget(parent=MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.verticalLayout = QtWidgets.QVBoxLayout(self.centralwidget)
self.verticalLayout.setObjectName("verticalLayout")
self.label = QtWidgets.QLabel(parent=self.centralwidget)
self.label.setMaximumSize(QtCore.QSize(16777215, 50))
self.label.setObjectName("label")
self.verticalLayout.addWidget(self.label)
self.gridLayout = QtWidgets.QGridLayout()
self.gridLayout.setObjectName("gridLayout")
self.label_2 = QtWidgets.QLabel(parent=self.centralwidget)
self.label_2.setObjectName("label_2")
self.gridLayout.addWidget(self.label_2, 0, 0, 1, 1)
self.fullNamelineEdit = QtWidgets.QLineEdit(parent=self.centralwidget)
self.fullNamelineEdit.setClearButtonEnabled(True)
self.fullNamelineEdit.setObjectName("fullNamelineEdit")
self.gridLayout.addWidget(self.fullNamelineEdit, 0, 1, 1, 1)
self.label_3 = QtWidgets.QLabel(parent=self.centralwidget)
self.label_3.setObjectName("label_3")
self.gridLayout.addWidget(self.label_3, 1, 0, 1, 1)
self.userNamelineEdit = QtWidgets.QLineEdit(parent=self.centralwidget)
self.userNamelineEdit.setObjectName("userNamelineEdit")
self.gridLayout.addWidget(self.userNamelineEdit, 1, 1, 1, 1)
self.label_4 = QtWidgets.QLabel(parent=self.centralwidget)
self.label_4.setObjectName("label_4")
self.gridLayout.addWidget(self.label_4, 2, 0, 1, 1)
self.emaillineEdit = QtWidgets.QLineEdit(parent=self.centralwidget)
self.emaillineEdit.setObjectName("emaillineEdit")
self.gridLayout.addWidget(self.emaillineEdit, 2, 1, 1, 1)
self.label_5 = QtWidgets.QLabel(parent=self.centralwidget)
self.label_5.setObjectName("label_5")
self.gridLayout.addWidget(self.label_5, 3, 0, 1, 1)
self.citylineEdit = QtWidgets.QLineEdit(parent=self.centralwidget)
self.citylineEdit.setObjectName("citylineEdit")
self.gridLayout.addWidget(self.citylineEdit, 3, 1, 1, 1)
self.label_6 = QtWidgets.QLabel(parent=self.centralwidget)
self.label_6.setObjectName("label_6")
self.gridLayout.addWidget(self.label_6, 4, 0, 1, 1)
self.passwordlineEdit = QtWidgets.QLineEdit(parent=self.centralwidget)
self.passwordlineEdit.setEchoMode(QtWidgets.QLineEdit.EchoMode.Password)
self.passwordlineEdit.setObjectName("passwordlineEdit")
self.gridLayout.addWidget(self.passwordlineEdit, 4, 1, 1, 1)
self.label_7 = QtWidgets.QLabel(parent=self.centralwidget)
self.label_7.setObjectName("label_7")
self.gridLayout.addWidget(self.label_7, 5, 0, 1, 1)
self.confirmPasswordlineEdit = QtWidgets.QLineEdit(parent=self.centralwidget)
self.confirmPasswordlineEdit.setEchoMode(QtWidgets.QLineEdit.EchoMode.Password)
self.confirmPasswordlineEdit.setObjectName("confirmPasswordlineEdit")
self.gridLayout.addWidget(self.confirmPasswordlineEdit, 5, 1, 1, 1)
self.verticalLayout.addLayout(self.gridLayout)
self.horizontalLayout = QtWidgets.QHBoxLayout()
self.horizontalLayout.setObjectName("horizontalLayout")
self.registerpushButton = QtWidgets.QPushButton(parent=self.centralwidget)
self.registerpushButton.setObjectName("registerpushButton")
self.horizontalLayout.addWidget(self.registerpushButton, 0, QtCore.Qt.AlignmentFlag.AlignHCenter)
self.closepushButton = QtWidgets.QPushButton(parent=self.centralwidget)
self.closepushButton.setObjectName("closepushButton")
self.horizontalLayout.addWidget(self.closepushButton, 0, QtCore.Qt.AlignmentFlag.AlignHCenter)
self.verticalLayout.addLayout(self.horizontalLayout)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(parent=MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 415, 26))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(parent=MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
self.closepushButton.clicked.connect(MainWindow.close) # type: ignore
QtCore.QMetaObject.connectSlotsByName(MainWindow)
MainWindow.setTabOrder(self.fullNamelineEdit, self.userNamelineEdit)
MainWindow.setTabOrder(self.userNamelineEdit, self.emaillineEdit)
MainWindow.setTabOrder(self.emaillineEdit, self.citylineEdit)
MainWindow.setTabOrder(self.citylineEdit, self.passwordlineEdit)
MainWindow.setTabOrder(self.passwordlineEdit, self.confirmPasswordlineEdit)
MainWindow.setTabOrder(self.confirmPasswordlineEdit, self.registerpushButton)
MainWindow.setTabOrder(self.registerpushButton, self.closepushButton)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "Trần Duy Thanh"))
self.label.setText(_translate("MainWindow", "<html><head/><body><p align=\"center\"><span style=\" font-size:14pt; font-weight:600; color:#0000ff;\">Register Information</span></p></body></html>"))
self.label_2.setText(_translate("MainWindow", "Full Name:"))
self.fullNamelineEdit.setPlaceholderText(_translate("MainWindow", "Enter your full name here"))
self.label_3.setText(_translate("MainWindow", "User Name:"))
self.label_4.setText(_translate("MainWindow", "Email:"))
self.label_5.setText(_translate("MainWindow", "City/Province:"))
self.label_6.setText(_translate("MainWindow", "Password:"))
self.label_7.setText(_translate("MainWindow", "Confirm Password:"))
self.registerpushButton.setText(_translate("MainWindow", "Register"))
self.closepushButton.setText(_translate("MainWindow", "Close"))
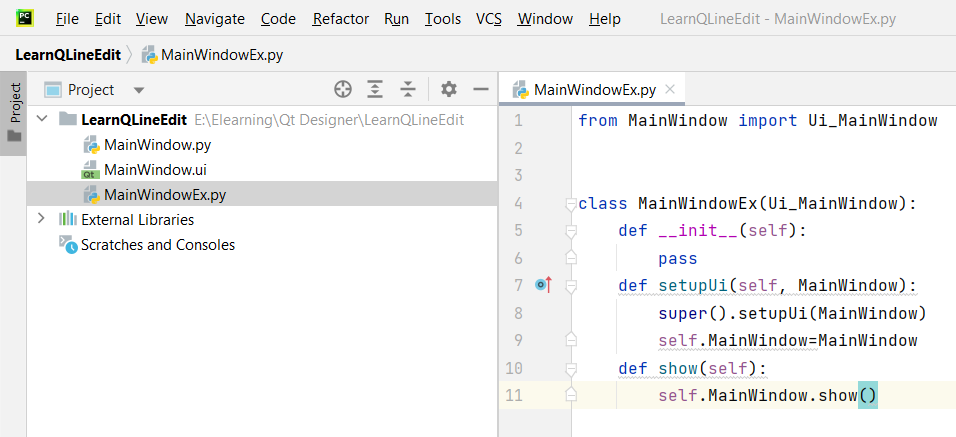
Tiếp theo tạo lớp kế thừa “MainWindowEx.py”:

from MainWindow import Ui_MainWindow
class MainWindowEx(Ui_MainWindow):
def __init__(self):
pass
def setupUi(self, MainWindow):
super().setupUi(MainWindow)
self.MainWindow=MainWindow
def show(self):
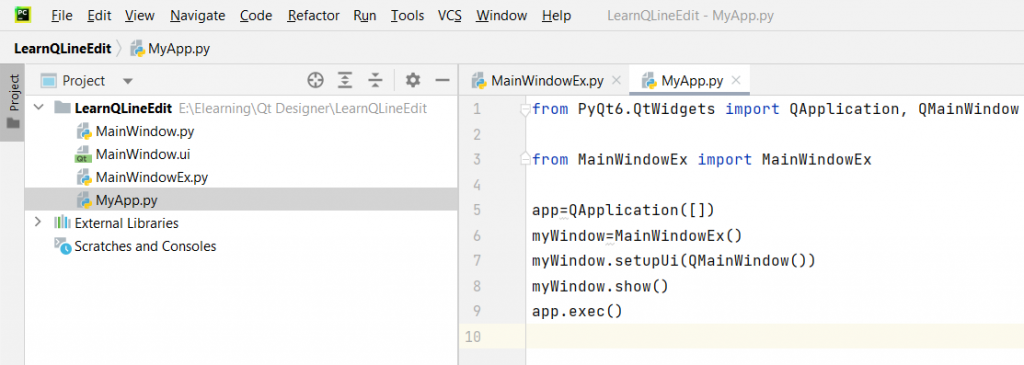
self.MainWindow.show()Cuối cùng tạo lớp “MyApp.py” để thực thi chương trình:

from PyQt6.QtWidgets import QApplication, QMainWindow
from MainWindowEx import MainWindowEx
app=QApplication([])
myWindow=MainWindowEx()
myWindow.setupUi(QMainWindow())
myWindow.show()
app.exec()
Chạy “MyApp.py” ta có kết quả:

Bây giờ ta tiến hành tạo chức năng auto-complete cho QLineEdit City/Province. Về lý thuyết ta làm theo bước sau:
Bước 1: Import QCompleter từ module PyQt6.QtWidgets
from PyQt6.QtWidgets import QCompleterBước 2: Tạo một danh sách dữ liệu để phục vụ cho auto-complete, thường nó là dữ liệu mảng một chiều. Ví dụ ta có:
cities=["Hà Nội","Huế", "Đà Nẵng", "Đà Lạt", "Hồ Chí Minh", "Cần Thơ"]Bước 3: Tạo đối tượng QCompleter và gán dữ liệu danh sách ở bước 2 cho đối tượng này:
completer = QCompleter(cities)Bước 4: Tạo đối tượng QLineEdit và gán setCompleter cho nó.
line_edit = QLineEdit(self)
line_edit.setCompleter(completer)Bây giờ ta tiến hành bổ sung tính năng auto-complete cho City/Province, bằng cách hiệu chỉnh mã lệnh trong “MainWindowEx.py”:
from PyQt6.QtWidgets import QCompleter
from MainWindow import Ui_MainWindow
class MainWindowEx(Ui_MainWindow):
def __init__(self):
pass
def setupUi(self, MainWindow):
super().setupUi(MainWindow)
self.MainWindow=MainWindow
cities = ["Hà Nội", "Huế", "Đà Nẵng", "Đà Lạt", "Hồ Chí Minh", "Cần Thơ"]
completer = QCompleter(cities)
self.citylineEdit.setCompleter(completer)
def show(self):
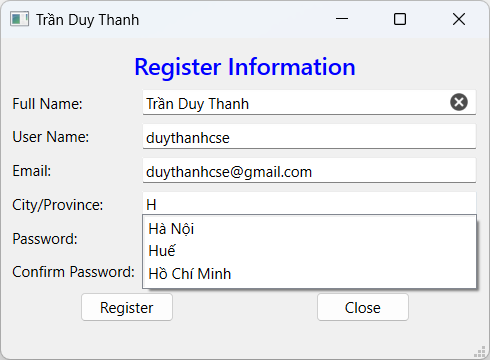
self.MainWindow.show()Tiến hành chạy “MyApp.py” ta có kết quả:

Hình trên ta thấy khi nhập City/Provice chương trình sẽ gợi ý danh sách auto-complete cho người sử dụng lựa chọn một cách nhanh chóng, đây cũng là một trong các tiêu chí về UI/UX tăng trải nghiệm sử dụng của khách hàng.
Như vậy tới đây Tui đã trình bày chi tiết và kỹ lượng xong widget QLineEdit, các bạn có thể ứng dụng QLineEdit vào các trường hợp cụ thể, biết cách sử dụng các thuộc tính quan trọng như text, clearButton, echoMode…, cũng như lập trình được auto-complete.
Mã nguồn chi tiết của bài này tải ở đây:
https://www.mediafire.com/file/55oxfrsqev3xbex/LearnQLineEdit.rar/file
Bài học sau Tui sẽ trình bày về QPushButton, là một Widget vô cùng quan trọng, hầu hết các phần mềm đều sử dụng để ra lệnh cho phần mềm tương tác. Các bạn chú ý theo dõi.
Chúc các bạn thành công.